
When we have multiple files open at the same time, we might need a way to quickly move back and forth between two or three different locations in your code.
#FREQUENT VISUAL STUDIO SHORTCUTS CODE#
VS Code Navigate Forward/Backward Ctrl+–/Ctrl+Shift+–
#FREQUENT VISUAL STUDIO SHORTCUTS MAC#
You can mac shortcut for same in above table. For Block Comment, we can select lines of code and use Shift+Alt+A. We can select a block of code and use the key sequence Ctrl+K+C, it will comment out the section of code. In vscode many time we have to comment/uncomment the line of code or block of code from time to time. VS Code shortcuts vs code comment shortcut Select all occurrences of current selection Here is VS Code Keyboard Shortcuts for Windows, Mac and linux Command Action

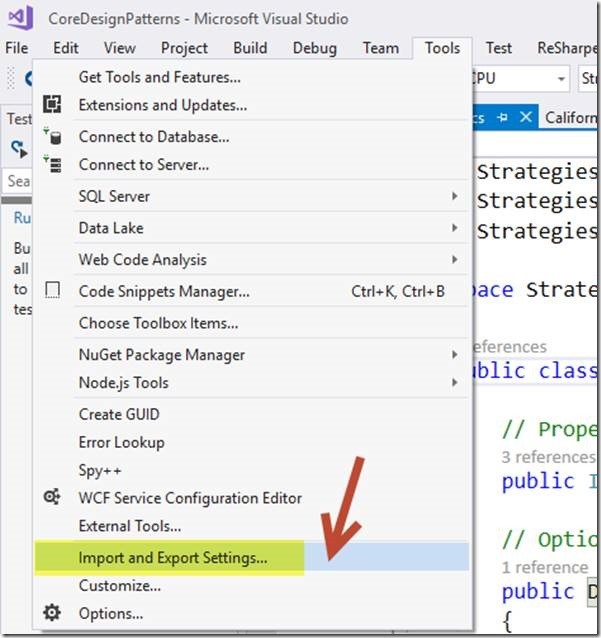
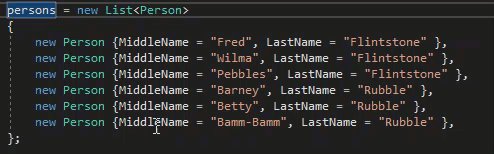
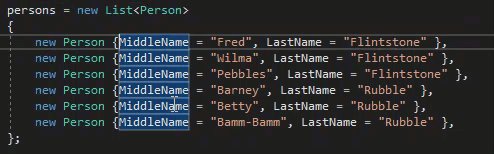
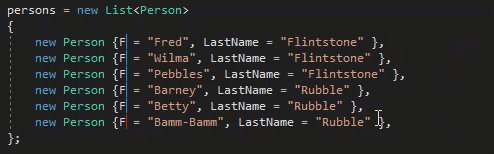
This is the feature of the Visual Studio Code that I use the most. A block of foldable regions can be created using and. You can add foldable regions to a block of HTML code just like, multi-line comments. You can use this shortcut to rename all the occurrence of a varia ble name or a function. This is one of the most helpful shortcuts I've ever used. You can even use regular expressions to find and replace the text from the file. If you have something to find and replace, use this shortcut. So, I'm skipping this without any explanations. You might already be familiar with this shortcut. In such cases, you can use this shortcut and easily find the required file by typing some hints. Finding the required file can be difficult if the project contains a lot of files and folders. This is one of the shortcuts I like the most. Move code to a different position Ctrl + P - Go to file This shortcut can be used to move a single or a group of lines up or down.

Use the shortcut again to uncomment the lines. You can also use this shortcut to comment multiple lines by selecting them before using the shortcut.


This is a very useful shortcut that you gonna use frequently, especially if you write comments for your code. But the Ctrl + Enter key combination inserts a new line just below the line without splitting it. Pressing Enter key splits the line into two based on the position of the cursor. You might be wondering why we should use Ctrl + Enter to create a new line instead of using Enter. This will close the active file in the editor. To close files that you no longer need, press Ctrl + F4. Go to beginning and end of a file Ctrl + F4 - Close the current file While editing pages with hundreds or thousands of lines, you can easily scroll to the top or bottom of the file by pressing Ctrl + Home (Navigates to the top) or Ctrl + End (Scrolls to the last line). Ctrl + Home/End - Go to the beginning/end of the file Here, I'm sharing some useful keyboard shortcuts that can make the experience with VS Code even better. It has a rich set of extensions to choose from and is available on all major platforms. Choosing the right text editor can save a lot of time and effort in writing code.Īccording to Stack Overflow Developer Survey, Visual Studio Code (often called VS Code) is the most popular text editor used by developers worldwide. A text editor is an unavoidable tool that every developer should have.


 0 kommentar(er)
0 kommentar(er)
